Storeoboard
A stereoscopic, sketch-based, storyboard tool



Through the discovery process, interviews were held with, and surveys were administered to multiple directors, a stereographer, multiple students and professors, and multiple storyboard artists. Concepts were further developed through feedback of an interactive prototype, and working directly with a storyboard artist.
Through this process, it was determined that a storyboard tool to enable stereo 3D needed to be:

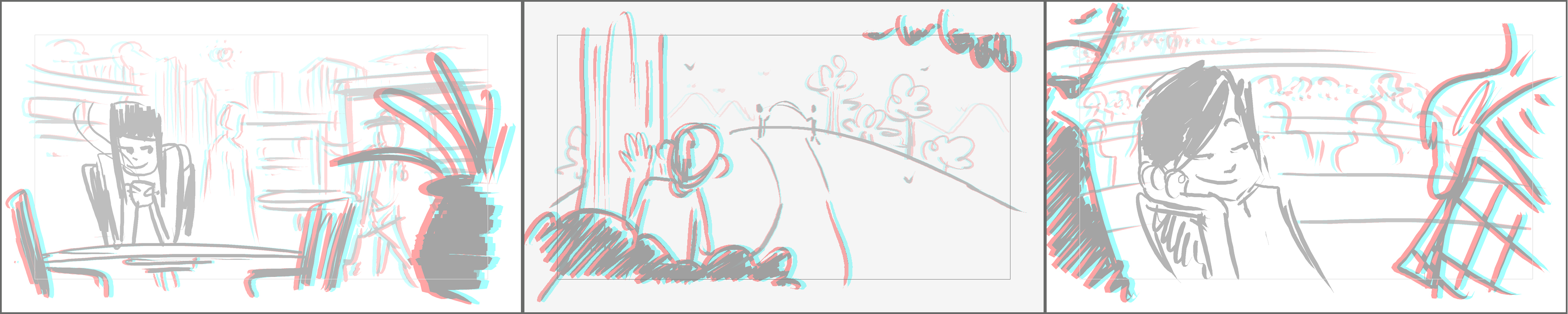
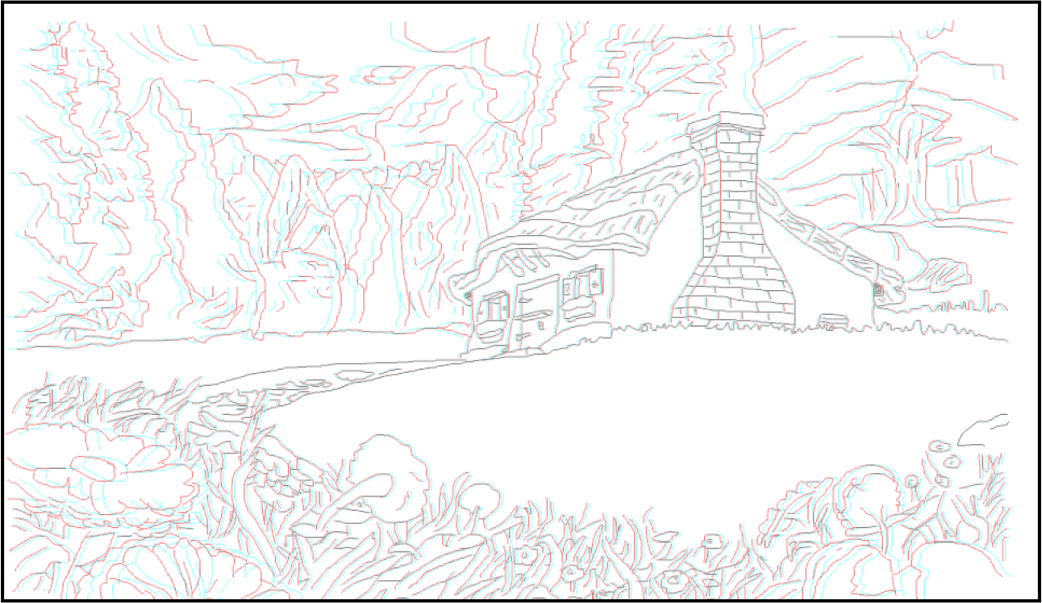
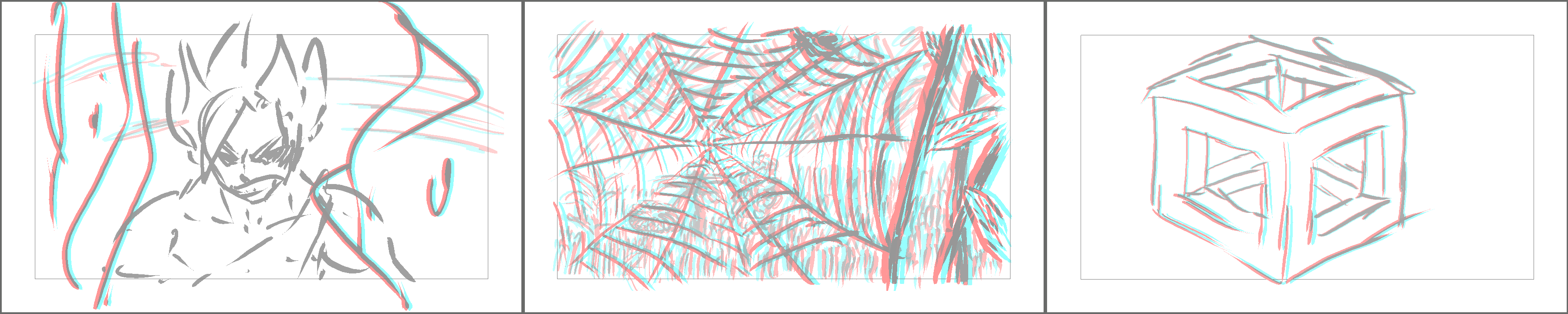
Example made by rotoscoping with the initial interactive prototype



“How to bring stereoscopy to the storyboard authoring process?” is twofold.
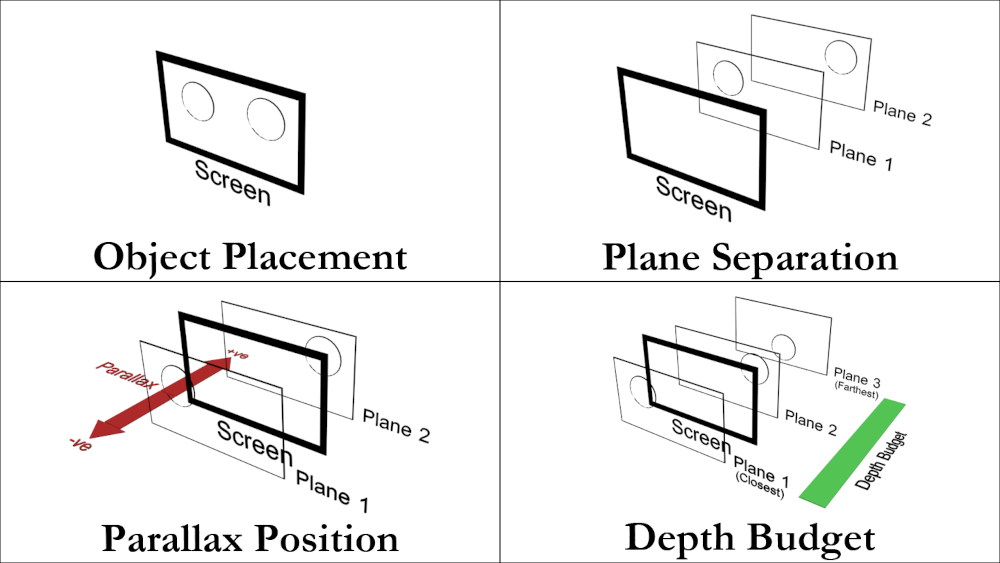
This solution needs to provide support for stereo concepts such as:

There were multiple challenges with the design of the UI. First, was to have a “non-intrusive” or minimal UI while drawing. Secondly, there are unique controls needed for stereo and storyboards. To help with these issues, I introduced a concept:
 The Pen Draws...
The Pen Draws...
 The Hand Manipulates
The Hand Manipulates
Next, I took advantage of the drawing frame that exists in storyboards, and put all interactive elements outside of that frame.
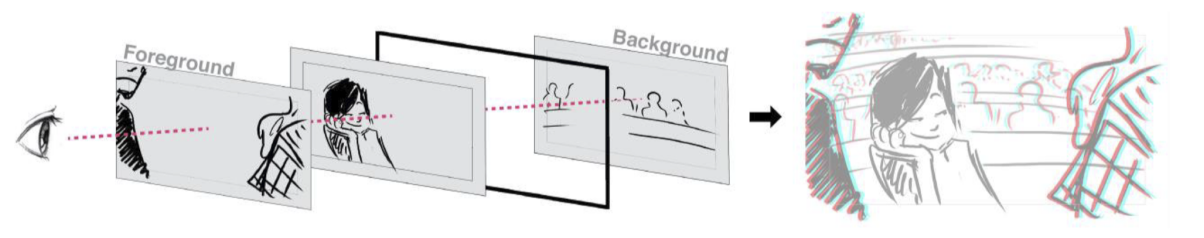
After considering different approaches, to enable live-time results, my end solution was to approach the problem as if it was a stack of transparent sheets, where the artist simply chooses the depth at which they wish to draw and starts sketching. By wearing red/cyan anaglyph glasses, they can sketch in real time, seeing the effect of the depth as they’re working.

The final Storeoboard, is the result of an iterative, user-centered design process. On three separate occasions, throughout the project, a professional storyboard artist came in to provide feedback and help refine Storeoboard’s techniques and workflow. Many design decisions were guided by the regular feedback from the artist.
The initial prototype was simply a sketch surface that had 20 predefined planes at varying depths that one could select from a bar on the right


A variation was also attempted where the position of the tablet was tracked and the plane was selected according to the distance between the tablet and the user’s body. The approach was dropped as users found it more difficult to control the depth, and had problems finding their previous drawing planes.
There were a few versions of the final prototype, however, the differences were based on added functionality rather than functional changes.
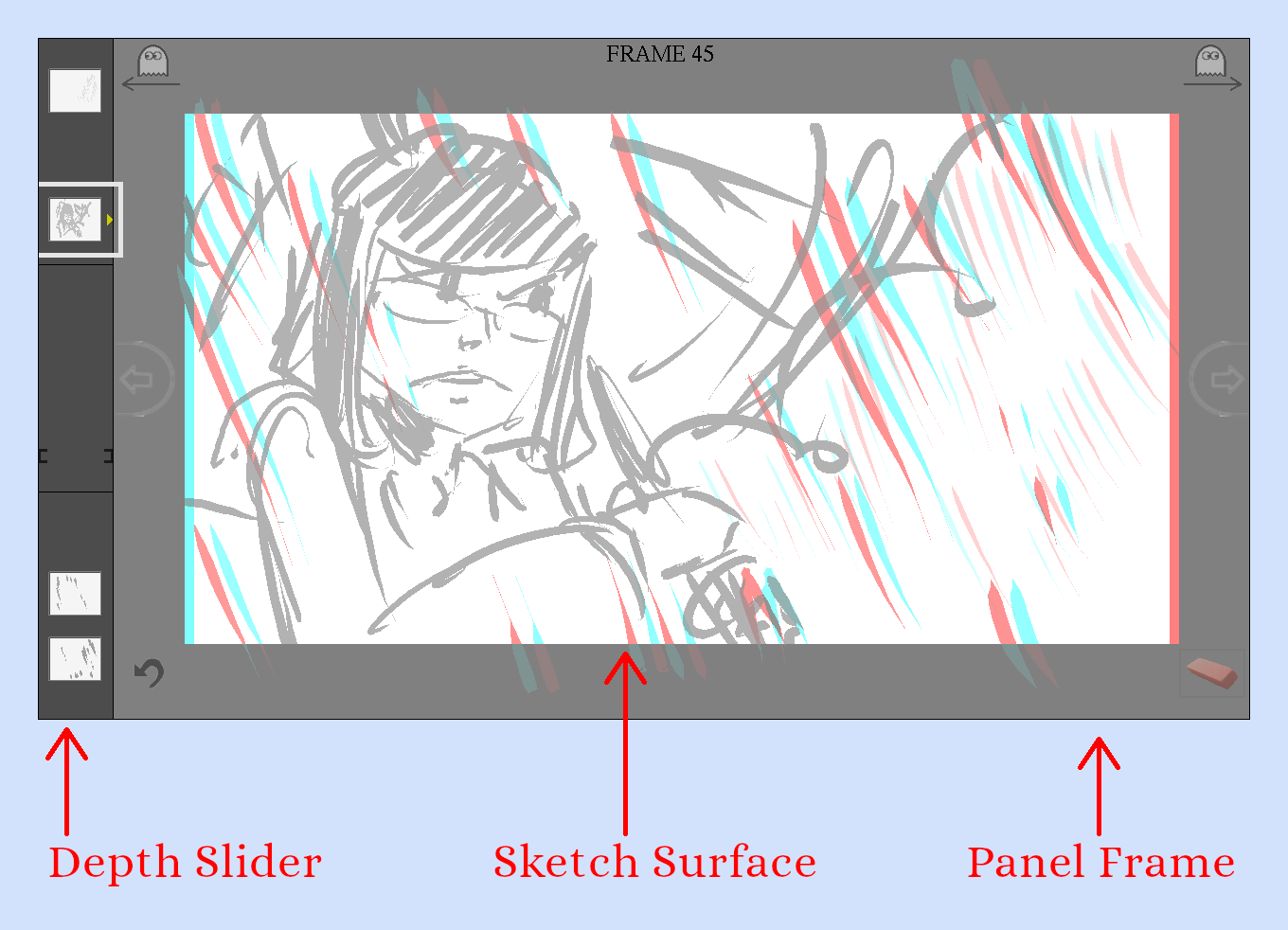
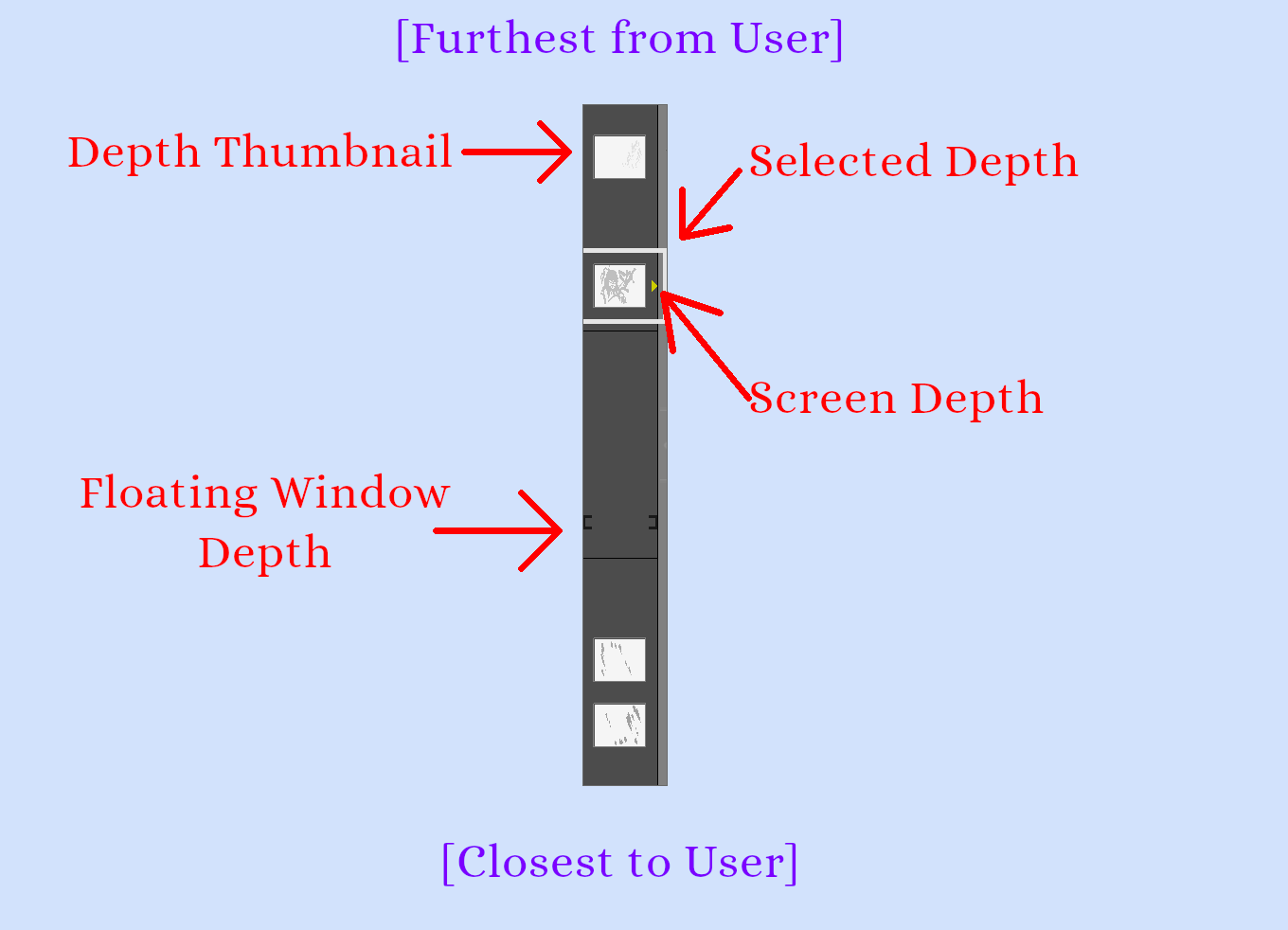
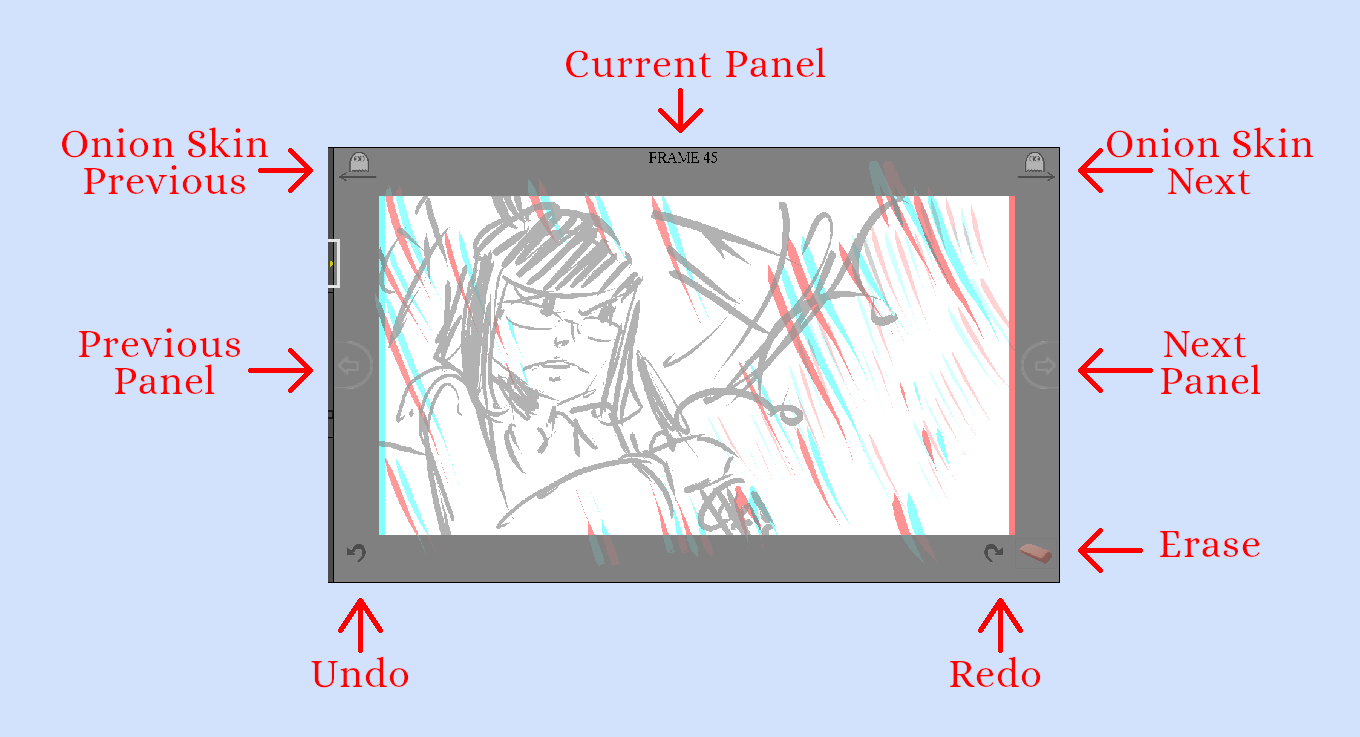
The final prototypes included a storyboard, a sketch surface, and a depth board. The following images, show the tools available from the sketch surface.



From the few basic UI elements one had many controls. With the depth bar, not only could one select the depth at which to draw and see where the current planes were laid out (in foreground, midground and background), but one could also move the depth of one or more planes, change the default screen depth position, add layers, and squish or stretch-out the amount of depth being used. Apart from drawing, one could also turn on or off the stereo view of the scene, switch to the overall storyboard, or switch to the depth board (not shown here).
Usability testing was done with 3 different groups, using different approaches to elicit different types of information.
Session 1: Focus Group
Session 2: Semi-Structured Interviews
Session 3: Deployment
Here are some comments:
There were many insights to learn from this project. Just having a better understanding of the world of film and storyboards was rewarding in itself. However, this project really required me to think about simplicity and streamlining interactions. Simple things like, in this domain, speed was more important than animated transitions. This project also required an absolute user centric approach. Working directly with the storyboard artist really emphasised the way their needs were of the utmost importance and that at times, standard UI had to be reconsidered.
One of the drawbacks of the plane approach is that all the items are flat. Though this is fine for storyboards and a comic style of drawing, this can cause challenges for traditionally trained artists who are used to starting with sight lines and working more with perspective. However, these challenges all present opportunities for future work and development.



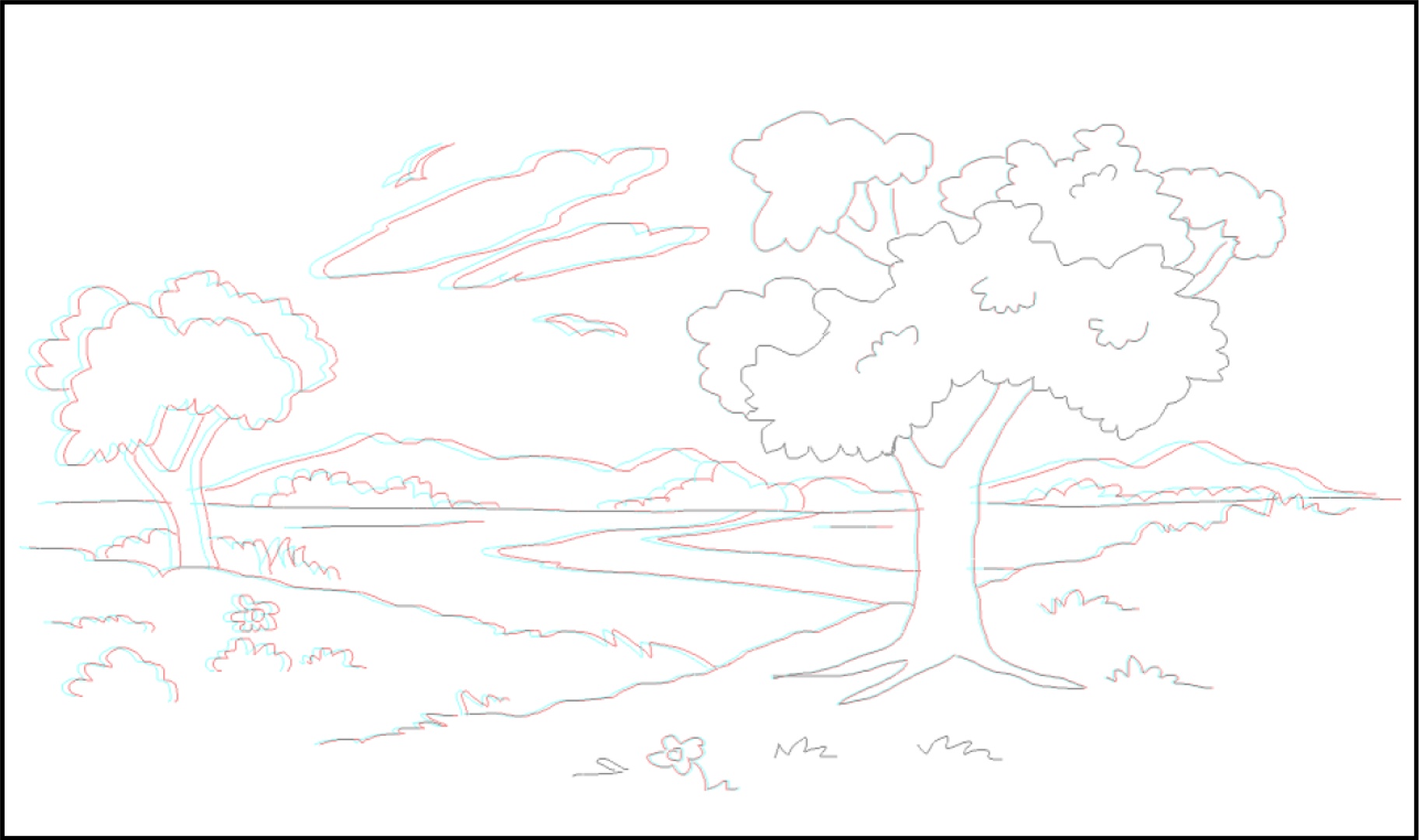
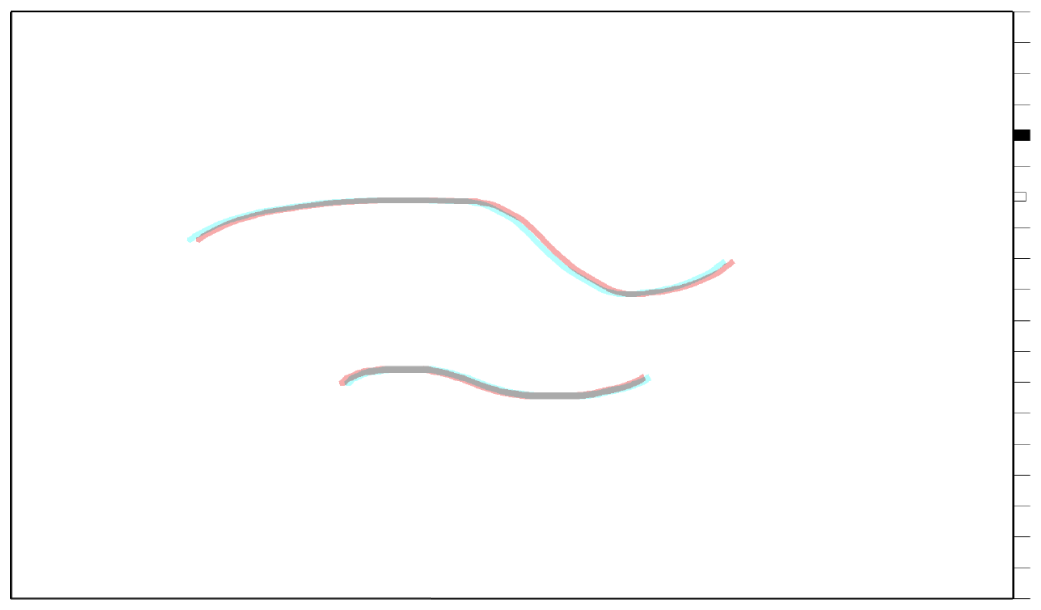
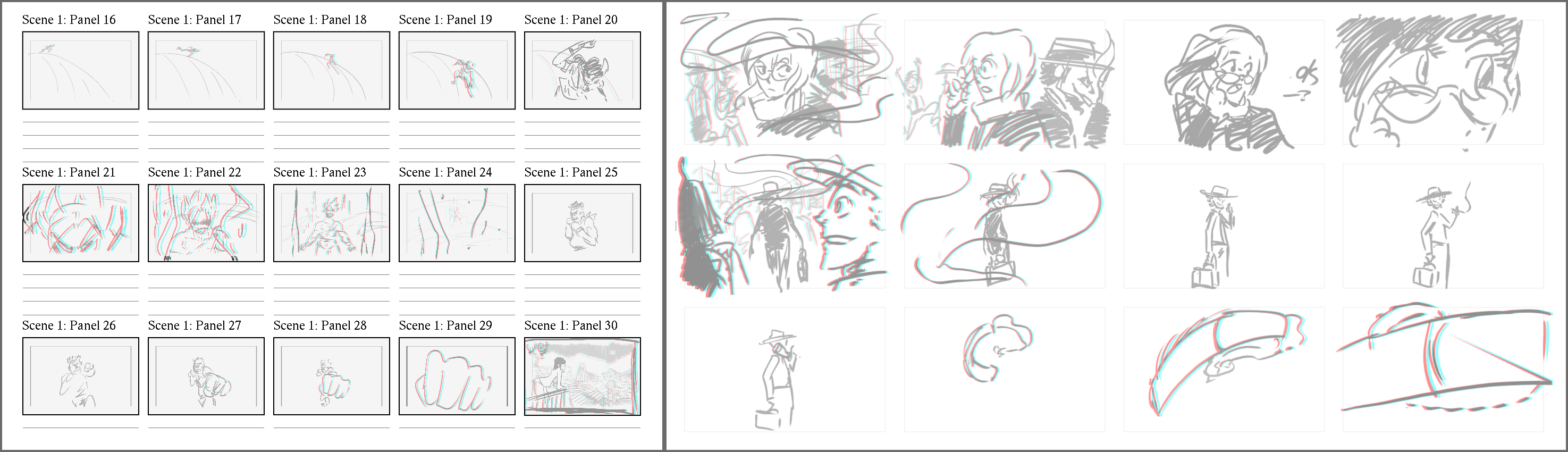
The following images use a “wiggle” technique to allow one to visualize the depth



“there really isn’t a language to convey ideas in stereo… [Storeoboard is] the first of its kind”
“It was a big thing, especially for crews that haven’t worked with 3D and don’t really understand, what should [be done]…it allowed them to see right away rather than on set”
“You can work at the speed of thought”
“I really like how the interface is simple and intuitive […] it reminded me of drawing on note cards”
“allowed things to flow so much easier between departments”