Storyboard VR
A multi-user storyboard tool for VR


To help address this unique set of problems, the workflow specific to the needs of professionals creating storyboards for VR and the related challenges were examined, and a prototype was created, with the purpose of enabling teams to conduct initial explorations and collaborate at/near the speed currently possible with traditional film.
A multi-device interactive storyboard system was created for tablet and VR: that leverages both the speed and skills of a storyboard artist, and allowed a director to experience the results in VR simultaneously.

Since there is no standard way to plan for stories in VR, the discovery process commenced by interviewing a variety of professionals (producers, directors, creative & technical directors, and storyboard artists) who each had at least 10 years of experience working with film, television, and VR. Discussions were led with open-ended questions encouraging the individuals to explain their process, the challenges, and the different factors they viewed as important while planning and working with VR versus traditional or Stereo 3D film.
There were numerous differences between traditional film and VR stories that were highlighted during our discussions. Some of the major ones include:
Virtual reality actually belongs to a spectrum of mixed realities, and there are many different styles of VR. VR can be fully immersive (e.g. Oculus), 360˚ surrounding environments (e.g. Google Cardboard), or using head tracking and a computer monitor in what is known as fish tank VR. Virtual reality can also take a full room (or cave), a small mobile device, or a viewing surface attached to an arm mechanism, that can be moved around a specified area.
As a consequence, the viewing volume is different depending on the medium. Standard shapes are semi-spherical (often experienced with fully immersive spaces), cylindrical (often seen in 360˚ surround) or cubic (common in cave and fish tank VR).

Semi-sphere
(Fully immersive environments)

Cylindrical
(360˚ surround environments)

Cubic
(Cave environments)
At the beginning of this project, there were only a handful of standard drawing applications in VR. Programs such as Tilt Brush, Quill, and Gravity Sketch. All of these are more 3D modelling tool than sketching applications, and therefore, not appropriate for early stage storyboards.



Currently, there are no standards for planning VR stories, as there is no preferred or even sufficient process for discussing evolving VR cinematic concepts. Consequently, groups scramble to cobble together a 3D visual mock-up (using images, projected 2D storyboard panels, 3D objects, toys, cardboard cut-outs, previs and other proxies), so presence in VR can be experienced and discussed.
To make matters more challenging, to this day, no one really knows or agrees upon what a storyboard is for VR. However, everyone agrees that planning needs to be done!


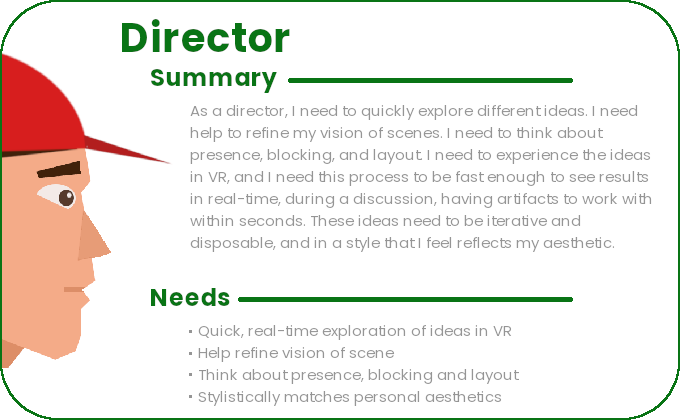
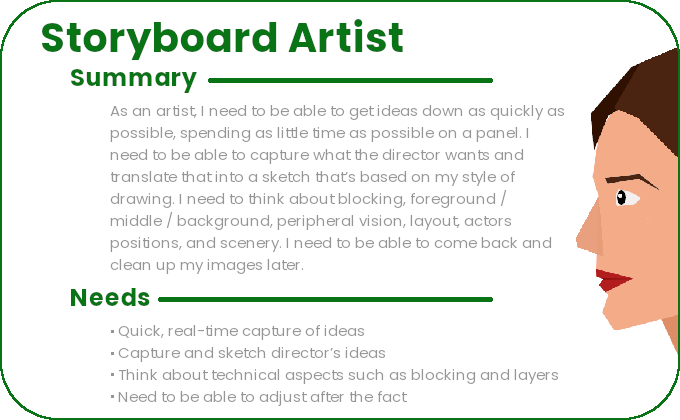
Requirements for storyboarding for VR are very similar to those needed for traditional storyboards. In particular, artists need to be able to work quickly, capture the director’s ideas, and think about blocking and layers during discussions. Directors still need help exploring and refining their vision. However, VR has many unique requirements, as outlined above, requiring the director to work in 3D space.
Since none of the existing drawing tools worked fast enough in VR to allow for a storyboard artist's speeds, and since drawing in VR is, quite frankly, very tiring after long periods of time, ultimately artist need to stay on their tablets - a tool that works well and has been proven. The question was "how should the artist use the tablet"?
A few ideas to allow artist to draw on a tablet that I toyed with are:



One of the major drawbacks to all of these options is that in the end, they all end up being a 2-step process, which slows down the artists.
Another challenge to consider is that all productions are different, and at times the director and artist work together (synchronously), at other times they work at different times (asynchronously). If the artist is working on a tablet, how do they know what the director is referring to while in VR space. They could both work on the tablet, but the director needs to be in VR for the uniquely VR considerations (e.g. presence)...things that aren’t easily captured on a tablet.

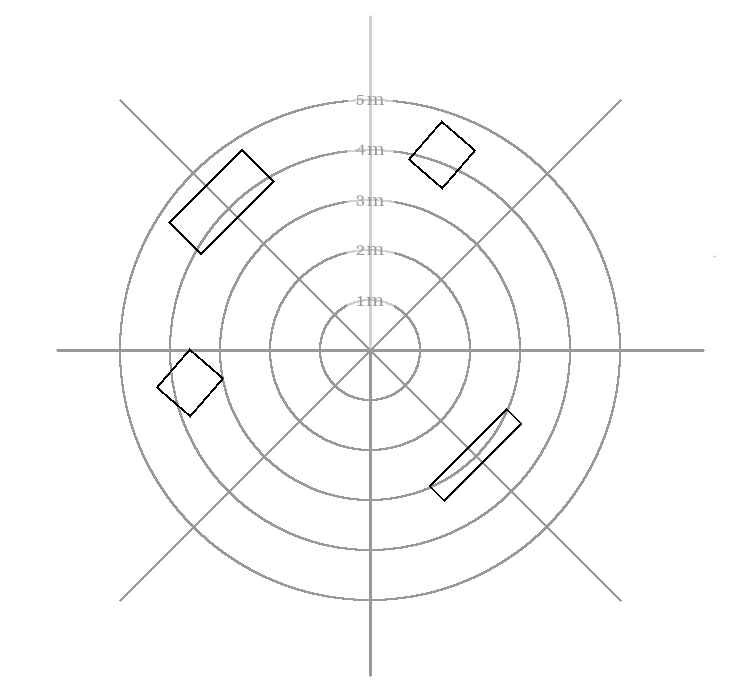
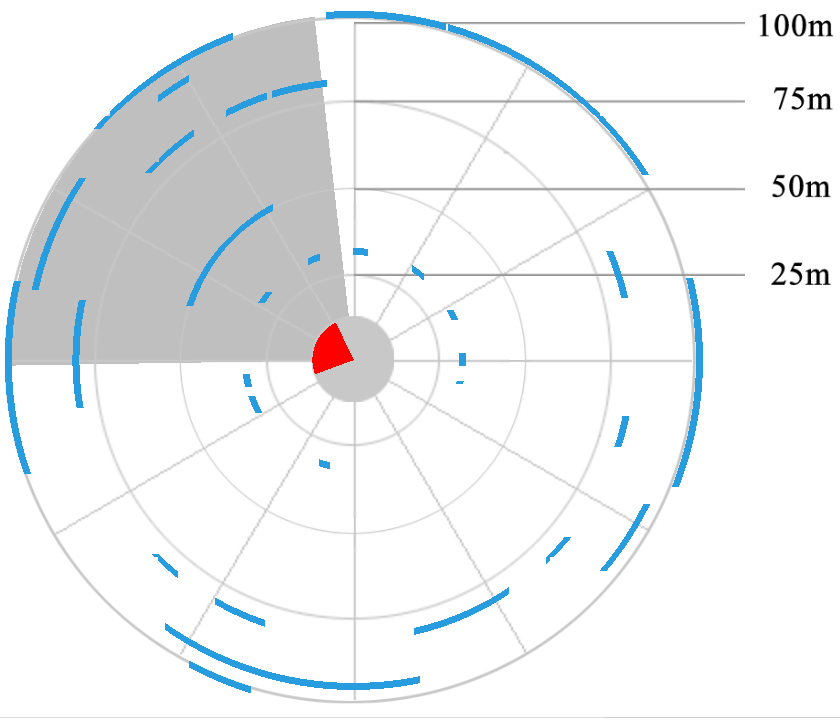
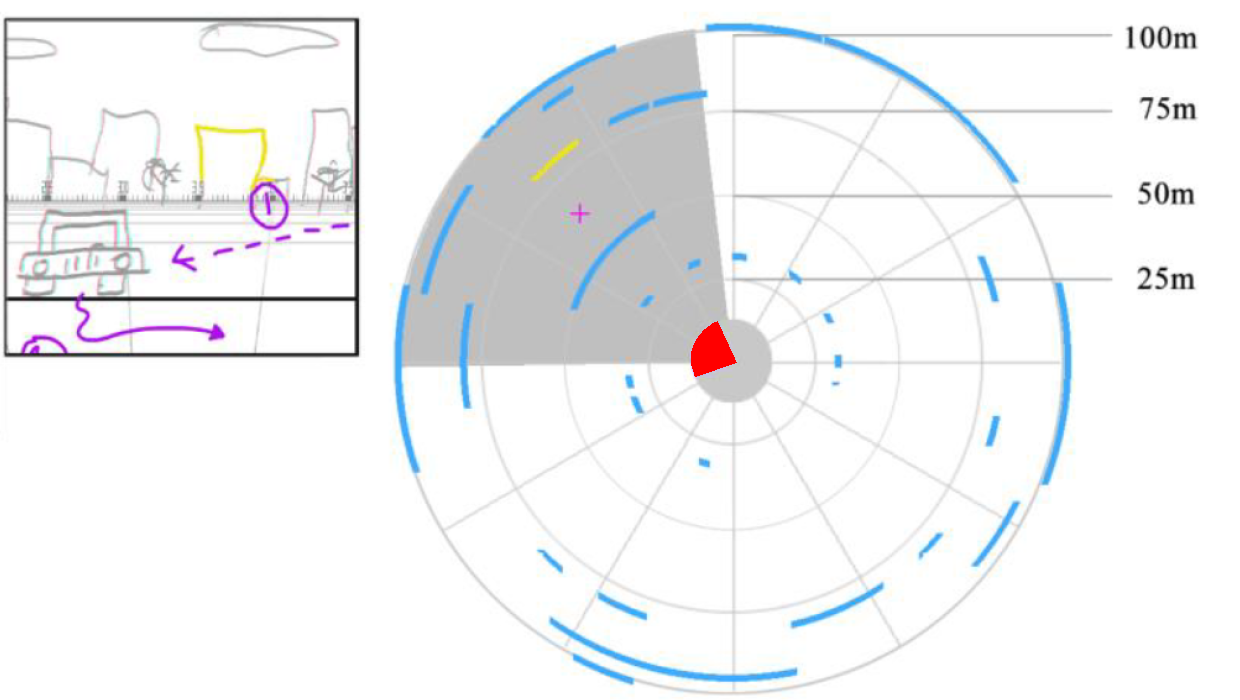
While interviewing the different professionals, one of the tools I noticed a few of them use was a radial map of the space, to help them understand how things were being laid out. I felt this was a good tool to include in the design.

A radial map is sometimes used to help plan the VR space
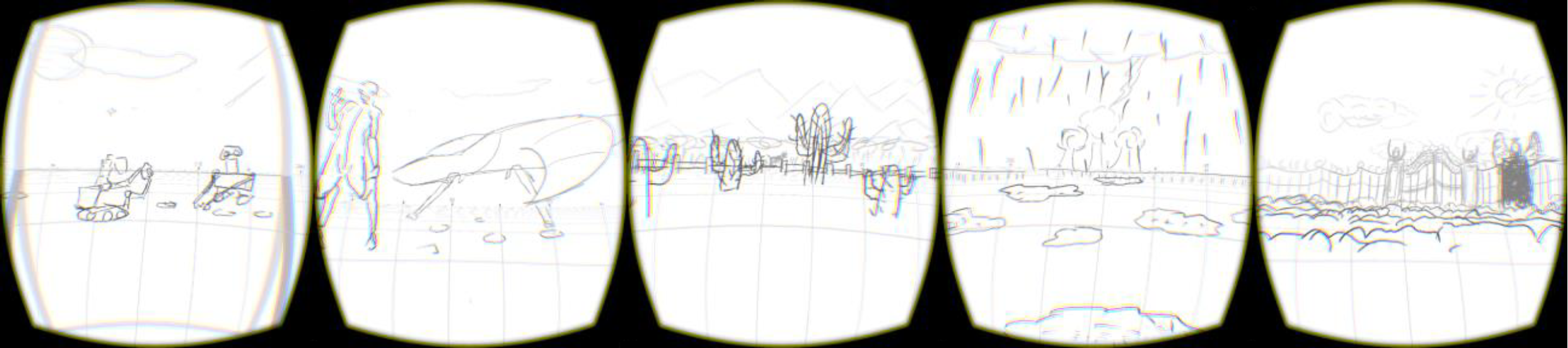
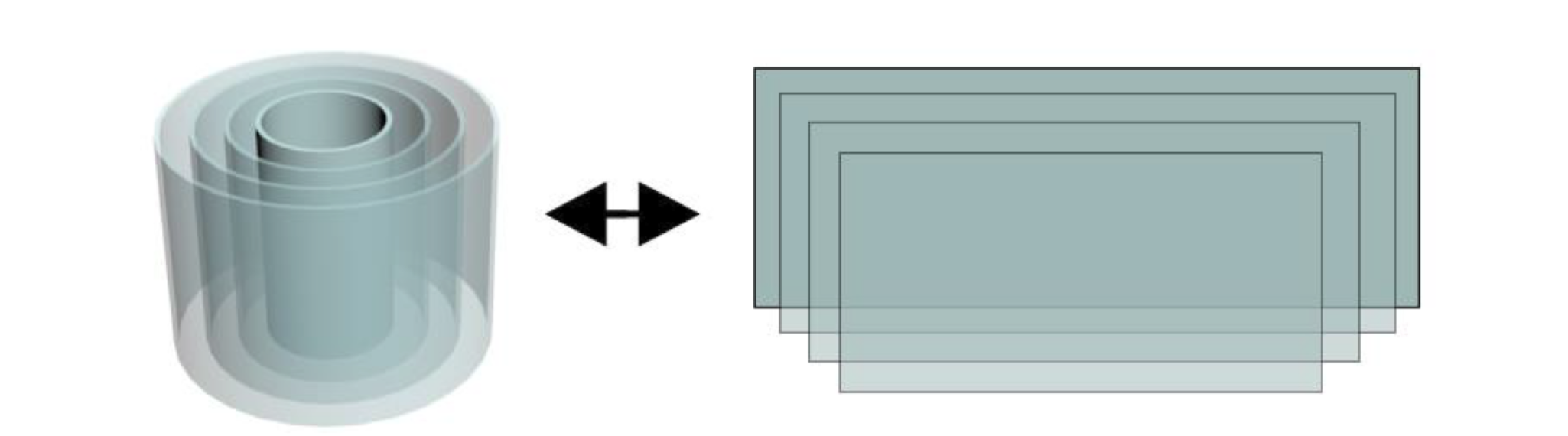
The final solution was partly inspired from this radial map. Having created a stereoscopic storyboard tool that allowed artists to select the depth of a plane, I realized that I could combine these two solutions. If I extended the stereoscopic drawing layers so they were long enough to represent a 360˚ panorama, I could treat the drawing volume as a set of concentric rings that could be unwrapped and displayed as flat panoramic panels on a drawing tablet, allowing the artist to draw on the tablet at their usual speed, while the director could experience the content in the VR space.

By treating the VR space as a stack of concentric cylinders, one can unwrap them and display them as panoramic panels on the tablet
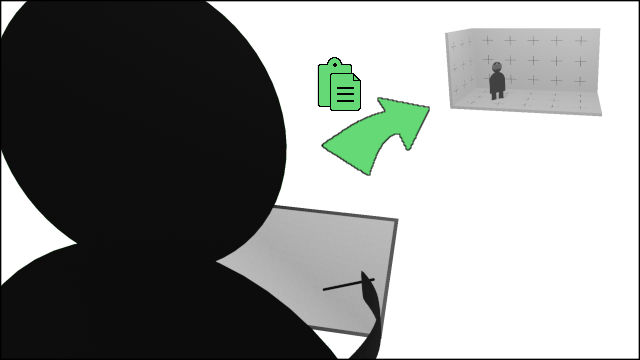
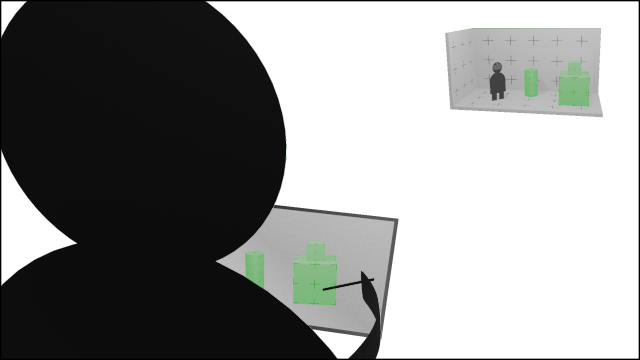
This solution allows the artist to draw on the tablet and view the panels as a series of storyboards, while the director experiences the content as it’s being created in VR. This still leaves the question of what does the storyboard look like for the director? Should they simply see a 2D representation of the panels like the artists sees, or is it possible to do something more engaging?
For the final design I proposed a scene that represented the panels as a series of miniature dioramas. This allows the director to quickly view and manipulate each scene, while still experience it in VR, with spatial cues and layout.
Yet another challenge that presents itself when the director is within a VR headset, and the artist is in the “real world” on their tablet, is how do they easily communicate? How do they know where the other is looking or what they’re referring to? This challenged was addressed through several measures.
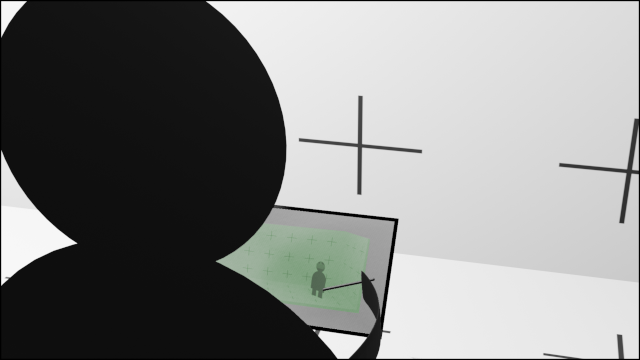
First, on the artist’s sketch surface, there is a bar at the bottom of the sketch area that indicates the view range of the person in VR. As well, with the radial map, in the center of the circles is a pie shaped wedge that presents the direction that the director is looking.



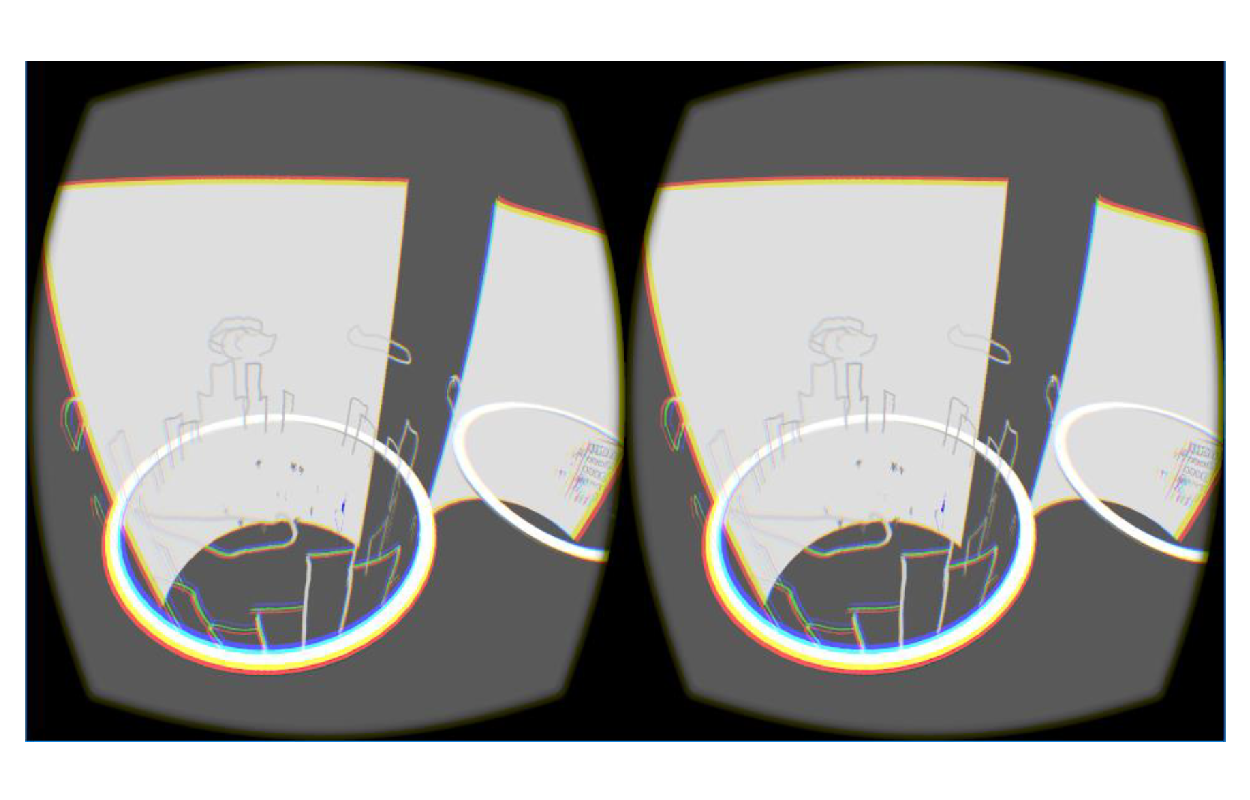
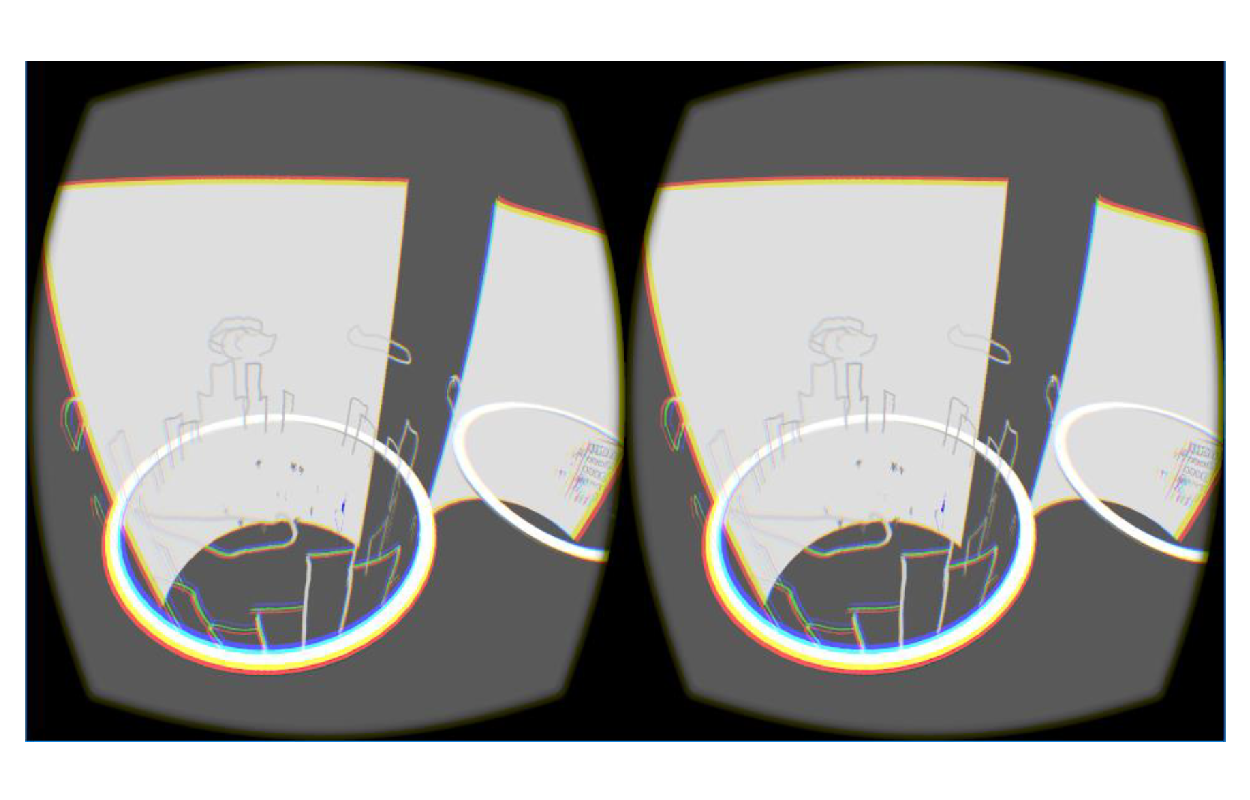
In the VR space, there is a visual widget that shows the direction and area where the artist is currently looking.
A number of issues were addressed with this collaborative multi-device storyboard prototype: ensuring homogeneity between viewing environments, quick authoring, fast navigation, and a proper story overview. The prototype was presented to VR film professionals for feedback on the design, its ability to address the planning needs in VR, and to assess the overall workflow.
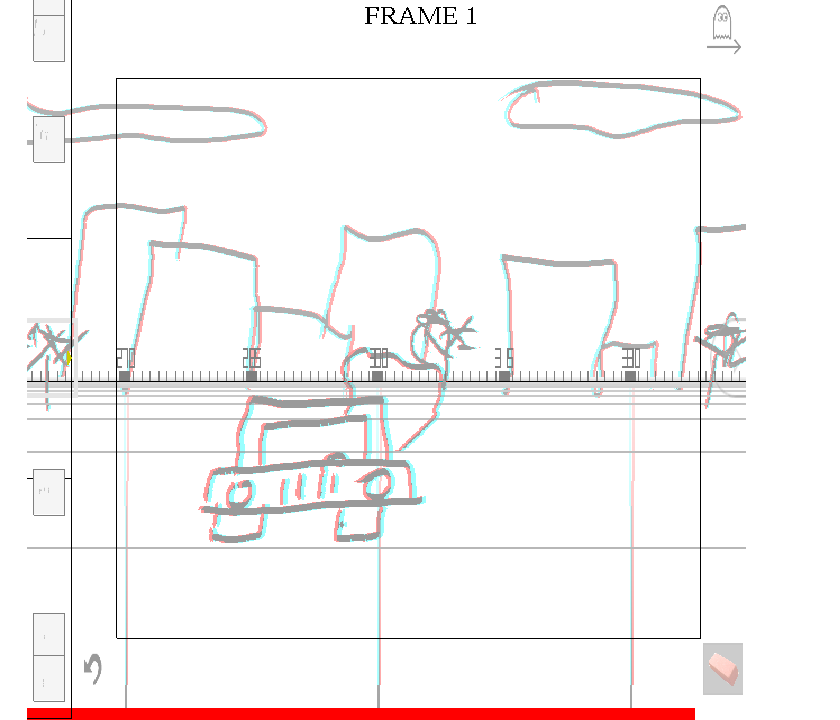
The sketch surface has similar functionality to the Storeoboard app, with several additions:

The radial map (centered around the user) provides:
The storyboard itself is presented as a series of panoramic strips - one for each panel. The degrees offset is shown underneath (from -180˚ to 180˚), and there are boxes showing the intended initial direction for the user to look. These can be adjusted by dragging the boxes.

Within the VR space, the director can view and manipulate an alternative to a storyboard through a series of miniature dioramas.
To evaluate the system, interviews with professionals from the VR cinematic industry were conducted. The interviews focused on high-level feedback to assess the workflow and its ability to support the creative process.
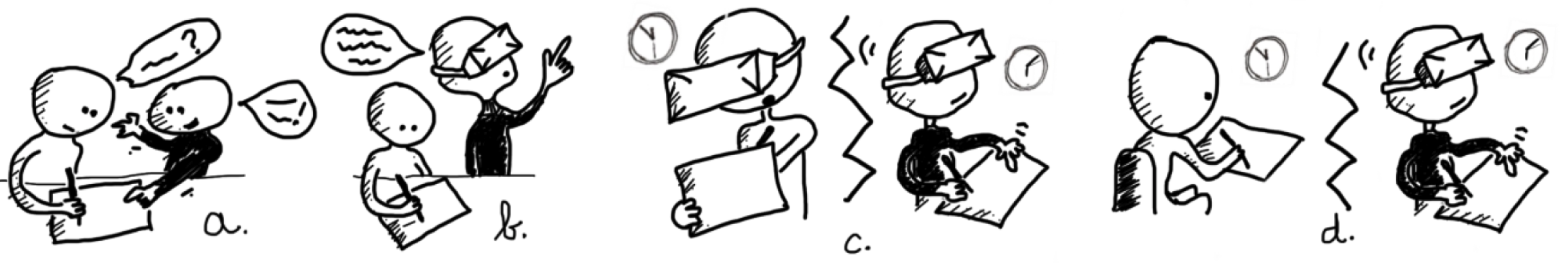
Each professional was invited to experiment with the system following a ten-minute demonstration of its functionality. They experimented with each context freely without any time constraint (i.e. using the tablet and HMD simultaneously, using just the tablet and then looking at the results in VR afterwards, etc.). The sessions were concluded with a semi-structured interview, where their feedback was elicited on the system as a whole as well as exploring specific points.
The feedback was largely positive, including some of the following responses:
Since this project was based on an exploratory idea, I was uncertain about what would work, and how users would react. This was a great project to explore and learn more about interactions in VR, as well as learn about cross network communications with applications. Overall, this 2-device approach was positively received, and hints at many possibilities. With the application itself, there were many insights and potential to add or adjust components for future development.
The design decision to treat the environment as a stack of concentric cylinders results in a setup that is more ideal for 360° video. Though this still can be used for other types of layouts (i.e. stacked semi-spheres), the ability to change the shape of the environment would be more ideal for actual production.
As well, with this system using sketch strokes to add content, though being lightweight and effective, they lack explicit mass and volume. Combining the sketches with previs quality 3D assets would be interesting for future additions.
“from a prep side, it’s a huge step forward”
“the simultaneous view in the [HMD] is amazing… a hit hands down”
“I loved it… hugely valuable”
“good way to preview without using the [HMD]”
“If you had a [consumer] version ready tomorrow, we’d use it”